Scrapture
A community-powered marketplace for upcycling clothing and craft leftovers.
Role: Lead Designer and Developer
Timeline: May 2025 (Ongoing)
Tools: Figma, Swift Playgrounds
🍨 Context
I was standing in a bubble tea line, staring at the menu—Taro, Wintermelon, Honeydew... Familiar names, but I couldn’t remember what I liked or disliked. Had I tried taro? Was wintermelon the one I hated? That indecisive moment sparked an idea: what if there were a simple way to keep track of the foods and drinks you've tried? That’s how MunchMark was born—a flavor journal to help you remember what you loved (or didn’t), so you never second-guess a craving again.
Problem Space
In today's fast-paced culinary landscape, especially among younger generations, there's a notable trend of adventurous eating and frequent snacking. According to a 2023 study by Morning Consult, Gen Zers are 21% more likely than the general population to try a new beverage in a month, and 11% more likely to try a new packaged food.
With endless options on menus and ever-changing seasonal treats, it’s easy to forget what you’ve tried—and even easier to forget what you liked. Whether it’s bubble tea, pastries, or street food, many people experience decision fatigue when faced with familiar, yet foggy choices.
Competitor Analysis
Before designing Munch Mark, I explored existing apps and platforms to understand how people currently document food experiences:
| App | Strengths | Weaknesses |
|---|---|---|
| Yelp | Rich database, community reviews, location-based recommendations | Not personal, cluttered UI, not flavor-specific |
| Notion | Highly customizable | Not optimized for food logging or quick input |
| Visually rich, social | No structured metadata (ratings, tags), hard to search |
Goal
I wanted MunchMark to have two basic functions:
1. Make food decisions easier — By providing quick access to past ratings, notes, and tags that reflect personal taste and mood.
2. Connect users with personalized food recommendations — Using entries made by other users.
Design Process
Low Fidelity Sketches
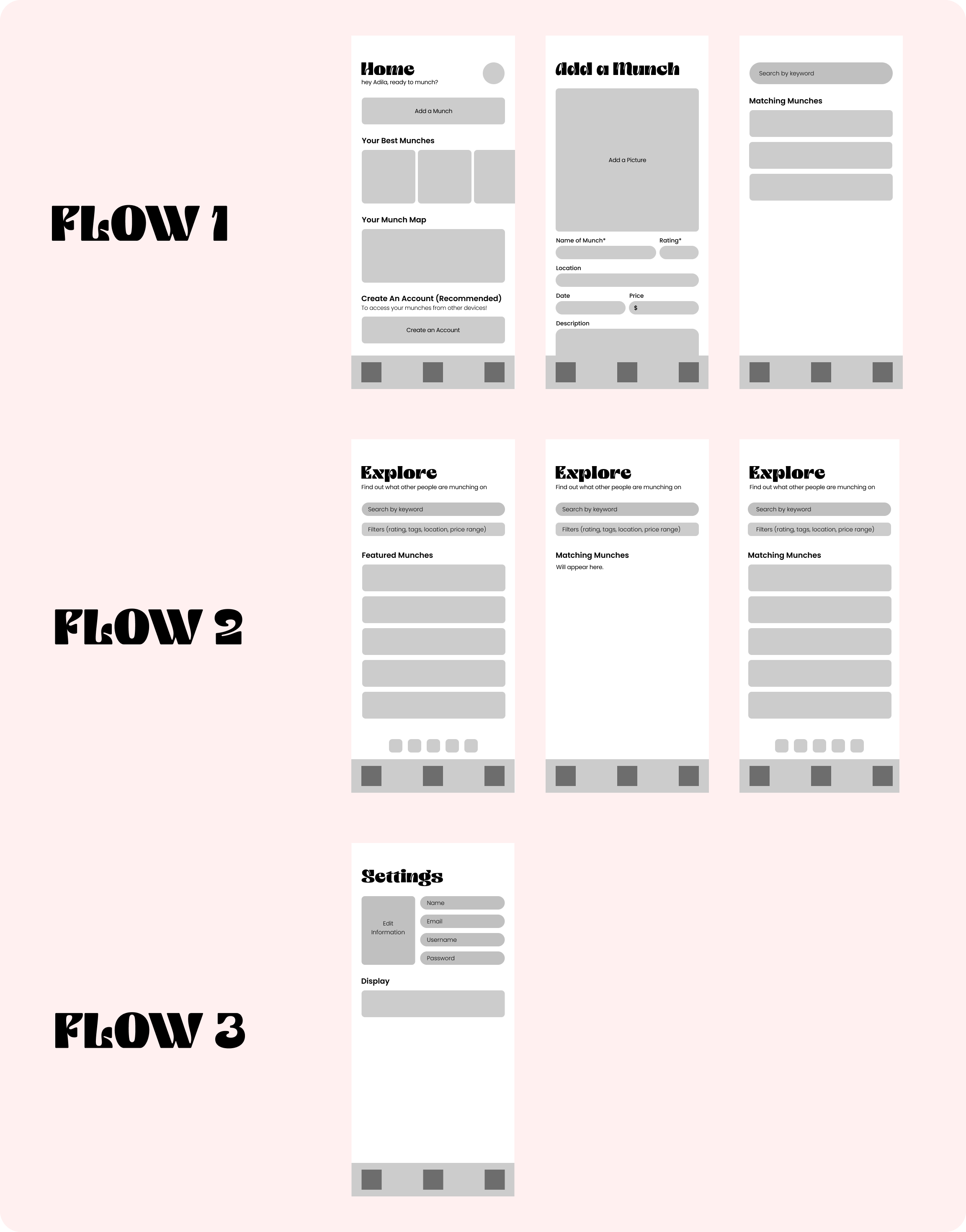
Mid-Fidelity Prototypes

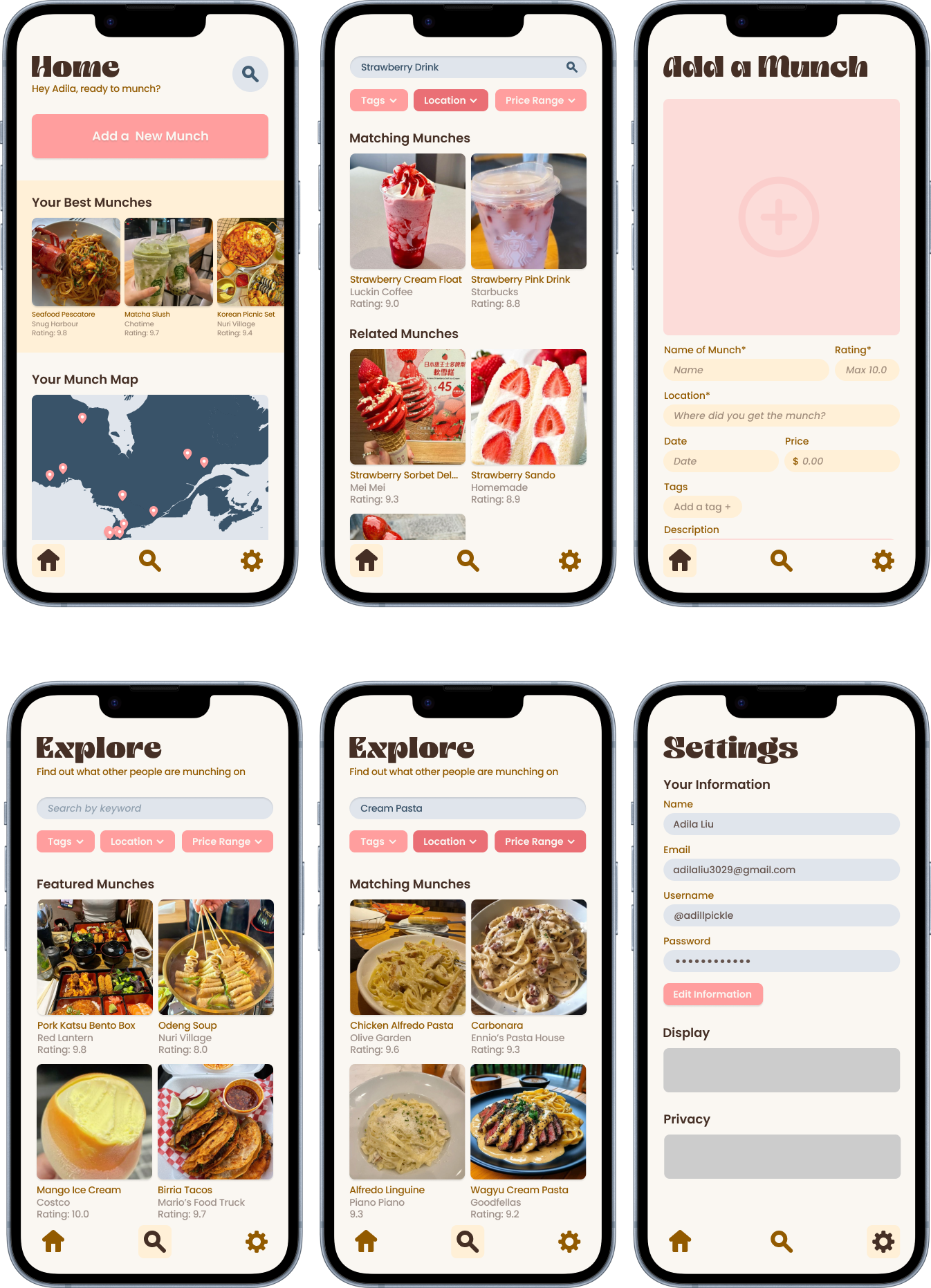
Final Design + Next Steps
The final design of Munch Mark balances clarity with charm—minimalist layouts, intuitive interactions, and soft, inviting colors inspired by the warmth of a summer treat. It keeps the focus on the user’s food journey, with clean logging features and thoughtful tagging.
Munch Mark is currently under development, with more features planned after usability testing and feedback. These next iterations will focus on refining the user experience and exploring additions like social sharing, a searchable archive, and personalized food recommendations.
High Fidelity Prototypes